Så får du annorlunda typsnitt i bloggen


Som ni ser så använder jag mig inte av de vanliga typsnitten man kan ha i bloggen. Jag tycker de är alldeles för tråkiga och jag vill att min blogg ska sticka ut lite från mängden. Vet att det är många som också vill det så nu tänkte jag tipsa er om hur man får ett snyggare typsnitt i bloggen. Najst, huh?
Jag är så dålig på att förklara saker, så jag försökte förenkla det med bilder. Är det något som är oklart är det bara att slänga iväg en kommentar så ska jag svara så bra jag kan.
___________________________________________________________________________________________________
___________________________________________________________________________________________________
Hur du ändrar till ett snyggare typsnitt i bloggen:
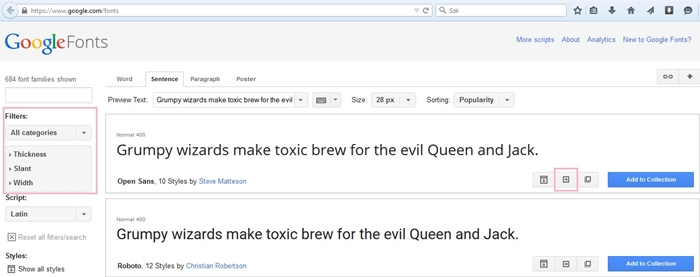
2. Där kan du välja olika kategorier (vänster sida på bilden) om du letar efter ett specifikt typsnitt, t.ex. handskrivet.
3. När du har valt ditt typsnitt så trycker du på den här symbolen [→] som jag har markerat med rosa på bilden.
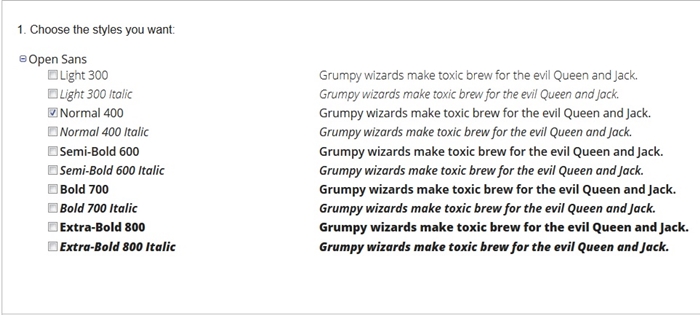
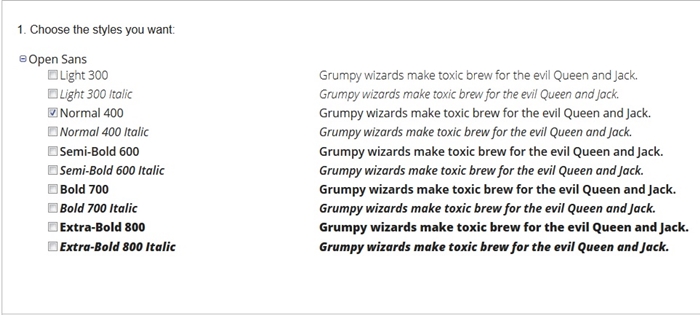
4. När du har tryckt där kommer du hit (se bild nedanför) där du kan välja hur du vill ha ditt typsnitt. Detta finns inte på alla typsnitt, men de flesta.
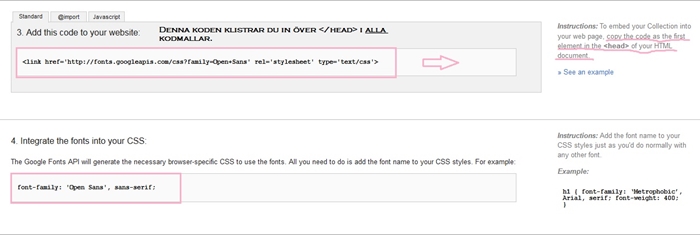
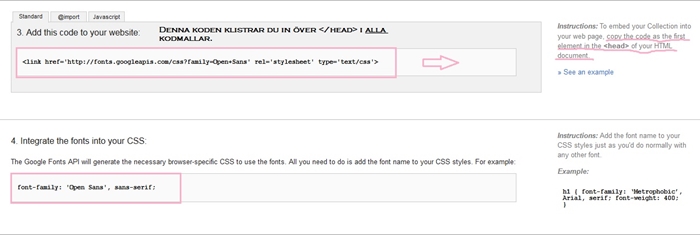
 5. Lite längre ner på sidan kommer du till det här (se bild nedanför)
5. Lite längre ner på sidan kommer du till det här (se bild nedanför)
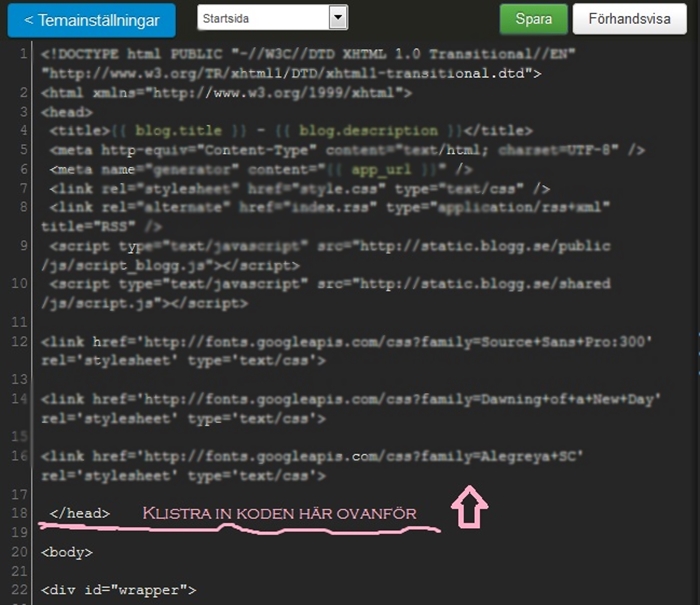
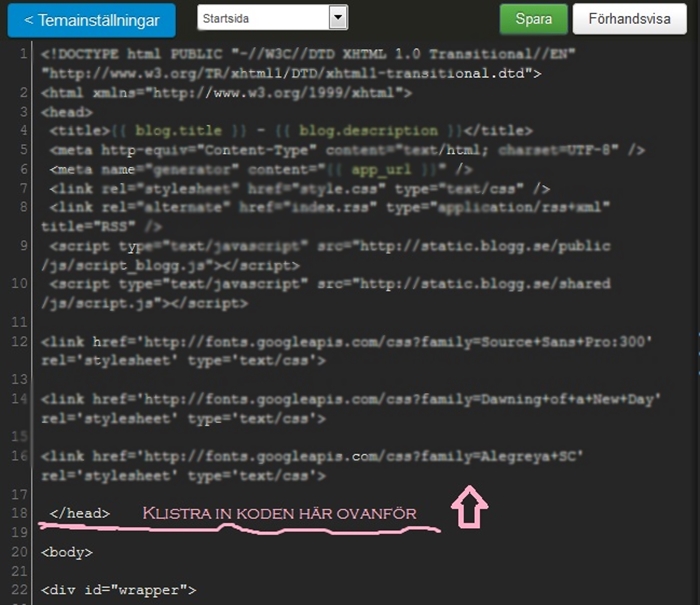
 Ser att det syns väldigt dåligt, men den första koden under "3" ska du klistra in i alla sidor i din kodmall, (alltså startsida, arkivsida, kategorisida och inläggssid) över </head> . Se bild nedanför:
Ser att det syns väldigt dåligt, men den första koden under "3" ska du klistra in i alla sidor i din kodmall, (alltså startsida, arkivsida, kategorisida och inläggssid) över </head> . Se bild nedanför:




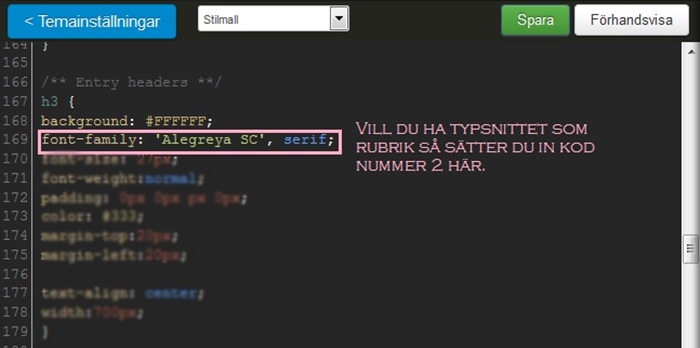
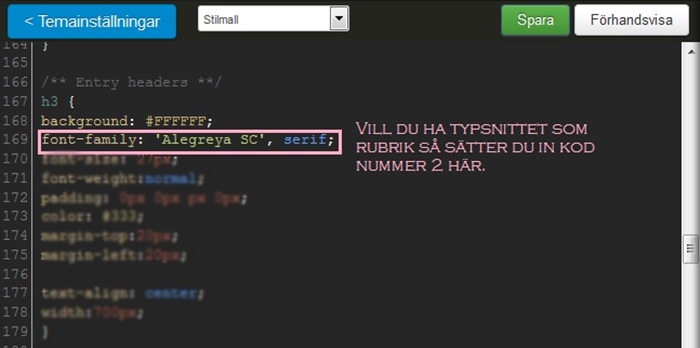
6. När du gjort det så går du tillbaka till sidan du var på (se bilden under punkt 5). Andra koden som finns där kopierar du och klistrar in där du vill ha den. Vill du t.ex. ha typsnittet som rubrik så sätter ni in koden här:


SPARA!
Blev ett lite rörigt inlägg, men en sammanfattning här:
Du går in på sidan jag länkade.
Du väljer typsnitt.
Du trycker på [→].
Du väljer typsnitt.
Du trycker på [→].
Du väljer hur fet/kursivt du vill ha.
Du går längst ner och kopierar första koden och sätter in i alla kodmallar.
Den andra koden klistrar du in i stilmallen där du vill ha den. Det kan vara rubrik, inlägg, kommentarer, arkiv, ja, allt som har ett typsnitt med andra ord.
Du går längst ner och kopierar första koden och sätter in i alla kodmallar.
Den andra koden klistrar du in i stilmallen där du vill ha den. Det kan vara rubrik, inlägg, kommentarer, arkiv, ja, allt som har ett typsnitt med andra ord.
Hur du sätter in en Gilla-knapp på bloggen


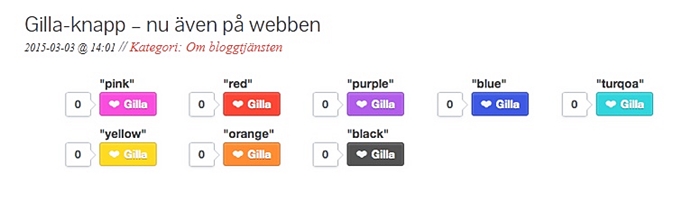
Det är några som har undrat hur man sätter in en sån här gilla-knapp på bloggen, som är en av blogg.se's nyare funktioner. Så nu tänkte jag visa er hur man gör det. Och är det något som är oklart så släng iväg en kommentar så ska jag försöka förklara så bra jag kan.
1. Kopiera den här koden: <script type="text/javascript" src="/static/widgets/likes.js" class="likewidget" data-theme="färgen-du-vill-ha" data-timestamp="{{ entry.timestamp }}" data-entryid="{{ entry.id }}" async></script>
2. Du skriver in färgen du vill ha där jag har skrivit med fet text här ovan. Jag har rosa. Standardfärgen är grön och vill du ha grön så tar du bara bort denna del: data-theme="färgen-du-vill-ha".
3. Klistra in den i din kodmall (du kan ha på alla dessa; startsida, inläggsida, kategorisida och arkivsida). Klistra in den där du vill ha den helt enkelt. Jag valde att ha den ovanför "Kommentera här", så då ser det ut såhär:

SPARA!
Observera att detta inte går att se när man förhandsgranskar (jag kan i alla fall inte göra det), så spara och kolla om du blir nöjd med stället den sitter på. Om inte så är det bara att testa sig fram vart man vill ha den.
Observera att detta inte går att se när man förhandsgranskar (jag kan i alla fall inte göra det), så spara och kolla om du blir nöjd med stället den sitter på. Om inte så är det bara att testa sig fram vart man vill ha den.
Design tips: Snygga julfonter till din blogg
Före & efter

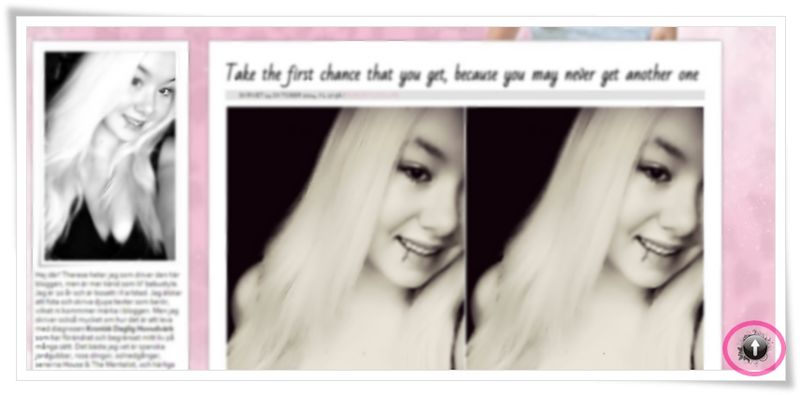
Jag vill tacka för alla fina kommentarer jag fick i det här inlägget! Det var många som gillade bilden, så därför tänkte jag bjuda på en före- och efterbild. Jag brukar aldrig lägga ut orginalbilder i bloggen, men here we go. Som ni ser gillar jag att redigera bilder. Bilden har min fina vän Linnéa tagit i samband med att jag tog dessa bilder på henne.
Jag minns hur jag gjorde bilden, alltså vad jag använde mig av när jag redigerade den. Men jag minns tyvärr inte hur mycket av varje jag använde och kan därför inte visa er hur jag redigerade den. Jag leker alltid med bilderna tills jag hittar ett resultat jag gillar och ibland lägger jag till något nytt. Men jag har gjort en liknande redigering förut och visat hur jag gjort den. Ni kan hitta inlägget här.
Design tips: Scrolla till toppen med bara ett klick


I det här inlägget tänkte jag visa hur du tar dig till toppen med bara ett klick! Ni vet den där jobbiga känslan när man sitter och bläddrar igenom en blogg och sen vill tillbaka till senaste inlägget, när man måste scrolla i evigheter för att komma upp dit. Med den här metoden behöver man bara klicka på ikonen i hörnet så kommer man längst upp direkt. Smart, huh?
Såhär gör man för att scrolla till toppen med bara ett klick:
• Gå in på Scrolltotop.com och leta upp den ikon du vill använda.
• Kopiera koden till den ikonen och klistra in den i kodmallen precis ovanför </body>
• Förslagsvis under alla kodmallar, dvs startsidan, kategorisidan, inläggssidan och arkivsidan.
KLART!
Design tips: Få en skugga runt sidomenyn och inläggen


I det här inlägget tänkte jag tipsa om hur man får en skugga bakom inläggen och sidomenyn. Jag personligen gillar det då bloggen får ett "lyft" och ser inte så platt ut, den ser mer "levande" ut. Det här går även att göra på headern, och då gör du samma sak fast du klistrar in koden under #header i stilmallen.
Såhär får du skugga runt sidomenyn och inläggen:
Kopiera den här koden:
-webkit-box-shadow: 0px 0px 8px #888; -moz-box-shadow:0px 0px 8px #888; box-shadow: 0px 0px 8px #888; och klistra in den längst ner under #side och under #content i din stilmall. OBS! Se till att den här symbolen: } är längst ner. Du måste alltså klistra in koden innan den symbolen!
-webkit-box-shadow: 0px 0px 8px #888; -moz-box-shadow:0px 0px 8px #888; box-shadow: 0px 0px 8px #888; och klistra in den längst ner under #side och under #content i din stilmall. OBS! Se till att den här symbolen: } är längst ner. Du måste alltså klistra in koden innan den symbolen!
Vill du ha skuggan större/mindre eller i en annan färg så får du leka med koden här ovanför. Ändra färg genom att ändra koden #888 och ändra storlek genom att ändra 0px 0px 8px till andra tal. Större tal = störra skugga.
FÖRHANDSGRANSKA OCH SPARA!
Funkar det inte? Kommentera här nedan så ska jag försöka hjälpa dig!
Funkar det inte? Kommentera här nedan så ska jag försöka hjälpa dig!
Design tips: Få ett snyggare typsnitt på rubriken


Det var nästan ett år sen jag tipsade om hur du får en snyggare blogg, så nu är det verkligen på tiden att jag tar tag i det igen. Jag har raderat alla gamla tips och ger det en ny start istället. Hoppas ni kommer gilla det!
I det här inlägget tänkte jag tipsa om hur du får en snyggare rubrik i dina inlägg! Jag är en person som tröttnar otroligt snabbt, så för mig är det en självklarhet att kunna variera lite. Jag tycker att de vanliga typsnitten är så tråkiga så jag använder mig alltid av det här. Det är superenkelt och bloggen blir lite mer unik. Självklart kan du även byta typsnitt i inläggen om du vill, då är det bara att göra precis likadant, fast du istället klistrar in det under /** Post's body text **/.
SÅHÄR GÖR DU FÖR ATT FÅ ETT SNYGGARE TYPSNITT:
1. Gå in på google.com/fonts och välj ut det typsnitt du vill ha.
2. Tryck sedan på fyrkanten med en pil i som är riktad åt höger ( ser ut ungefär såhär [->] )
3. På vissa typsnitt (inte alla) kan du välja om du vill ha fet stil, kursivstil osv. Välj det du vill ha.
4. Gå längst ner och kopiera koden som finns vid "3. Add this code to your website" och klistra in den i din kodmall precis innan </head>. Gör detta på alla kodmallarna (startsida, inläggsida, arkivsida, kategorisida)
5. Gå tillbaka till google fonts och kopiera nästa kod som är under "4. Integrate the fonts into your CSS" och klistra in den i din stilmall vid din rubrik. Alltså vid /** Entry headers **/ och ta bort font-family och det som står efter (din nuvarande typsnitt du har som rubrik) och klistra in din kod där.
FÖRHANDSGRANSKA OCH SPARA!
Funkar det inte? Kommentera här nedan så ska jag försöka hjälpa dig!
Funkar det inte? Kommentera här nedan så ska jag försöka hjälpa dig!
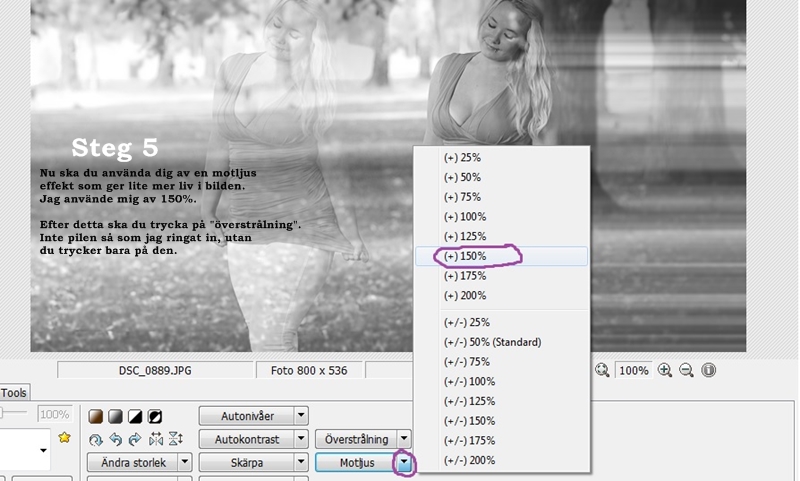
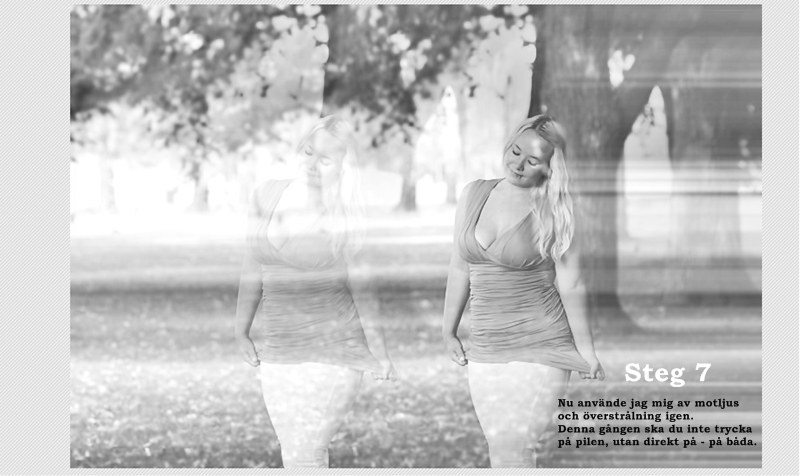
Redigeringstips: Så gör du illusionbilden steg för steg


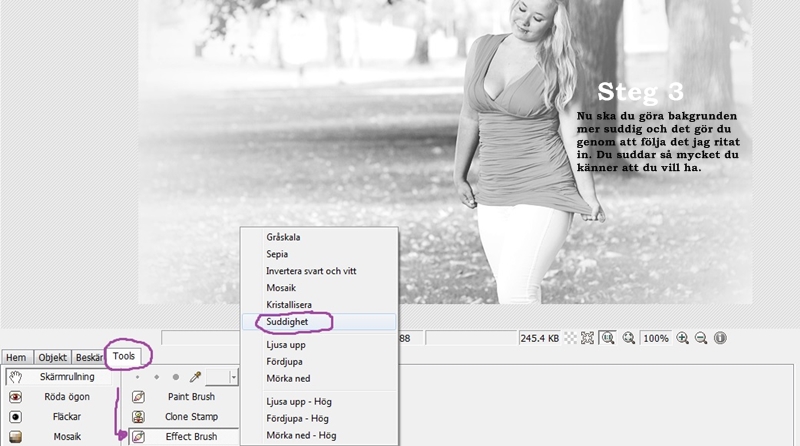
Jag har fått frågor om hur jag redigerade den svartvita bilden, så nu tog jag mig tid till att försöka förklara det för er steg för steg genom bilder. Jag hoppas att ni gillar det! Jag råkade använda mig av fel bild i början, men som ni märker i stegen nedanför så bytte jag sen till rätt bild (den jag visar här ovanför). Detta påverkar inte redigeringen i sig, utan ni följer steg för steg i alla fall.
Undrar ni något så är det bara att slänga iväg en kommentar så ska jag försöka svara på det så gott jag kan. Om ni gillar den här guiden så får ni gärna säga det och kom gärna med förslag om ni vill ha "steg-för-steg" på fler redigeringar!










Tips på bra redigeringsappar


Jag redigerar alltid mina bilder när jag lägger upp dem någonstans, både på mobilen och datorn. Nu tänkte jag tipsa om några redigeringsappar som jag tycker är riktigt bra!
Pixlr o matic - Den här appen är den jag använder mest. Väldigt enkel att använda och du kan använda både effekter, belysning (t.ex. bokeh) och ramar. En av de enklaste apparna när det gäller redigering!
PIP Camera - Här kan du göra annorlunda bilder. Du kanske vill ha dig själv i datorn? Eller i mobilen? Eller varför inte i en glasflaska eller i en bubbla? Du väljer själv, finns många olika! Det enda negativa är att det står PIP camera på bilden efter du redigerat den.
VSCO cam - En app jag använder ganska flitigt. Den har många effekter, du kan ändra temperatur, kontrast, ljus osv. Jag använder den här appen när jag vill göra bilden varmare och göra den ljusare.
PicEditor (hittade ingen bild) - En väldigt bra redigeringsapp! Hittade den nyligen men kommer använda den till nästan alla bilder. Även här finns det många bra effekter och den är väldigt lätt att använda. Bilden blir riktigt snygg, beroende på vilka effekter du använder och hur du använder dem. Bara att experimentera och hitta din touch.
Redigeringstips: Så får du din bild att se antik ut


Något som är populärt men samtidigt ovanligt är när man får ett foto att se antikt ut. Jag personligen älskar det, men sen beror det helt på hur bilden ser ut och vad man har för motiv samt hur man har redigerat den. Här ovan är ett exempel på ett porträtt.
Jag använder mig av redigeringsprogrammet Photoscape som går att ladda ner gratis. Jag redigerar alltid mina bilder innan jag använder mig av denna effekt, men det är absolut inget måste. För att få bilden att se antik ut så går man till Filter och sen Antikt foto. Sedan finns det 7 olika effekter att använda samt att man kan välja om man vill ha orginal (färg), gråskala eller sepia.
Nu är det bara att exprimentera med bilderna och hitta en touch man gillar. Om det är någon som är intresserad av hur jag redigerar mina bilder så kan jag kanske ta det i ett enskilt inlägg.


